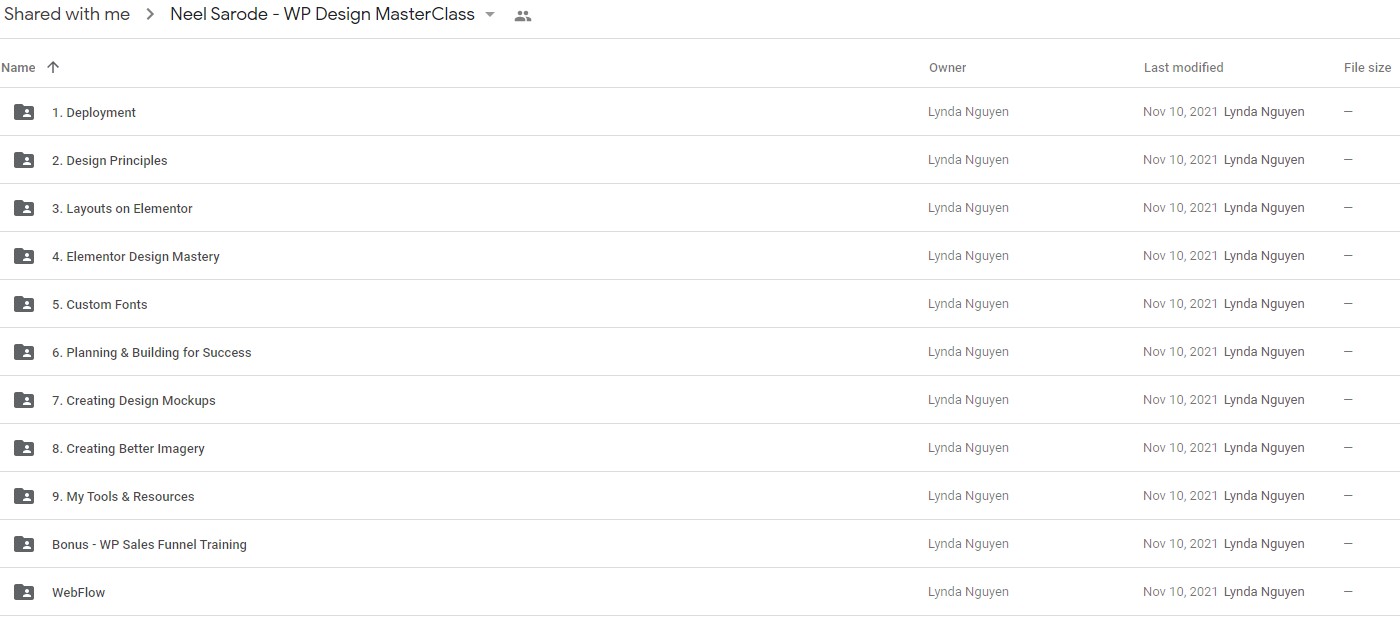
Neel Sarode – WP Design MasterClass
1. Deployment
Learn the quickest and easiest method to get a new WordPress Website up and running. Also learn how to install the relevant tools like the site theme, page builder (Elementor), and more.
What is WordPress?
4 minutes
Quickest Way to Deploy a WordPress Site
8 minutes
Get Access Now
Elementor Introduction + Installation
8 minutes
Get Access Now
2. Design Principles
Learn design principles and standards you should employ when building out websites to ensure that every site you design is visually appealing and easy to use as possible. The goal is to create a beautiful & easy-to-follow clear path to conversion.
Visual Hierarchy
7 minutes
Readability & Clarity to Reduce Friction
14 minutes
Get Access Now
Psychology of Colors & Funnels
9 minutes
Get Access Now
Color Tools & How to Use Them
8 minutes
Get Access Now
Best Font Sizes
3 minutes
Get Access Now
GET Neel Sarode – Wp Design Masterclass download
3. Layouts on Elementor
Learn the interface specific in’s and out’s of Elementor and it’s layouts, by mastering sections, columns, spacing, and more. Also get an insider look at how you can use resources Elementor provides to speed up your design work-flow
Elementor Builder Introduction
10 minutes
Elementor Sections & Columns Mastery
6 minutes
Get Access Now
Elementor Margin & Padding Introduction
11 minutes
Get Access Now
Advanced Margin & Padding + Z-Index
9 minutes
Get Access Now
Using Pre-Built Blocks in Elementor
3 minutes
Get Access Now
4. Elementor Design Mastery
By learning all the specific design tools available in Elementor, you can learn to create any website that you can imagine on WordPress with ease. Mastery of these tools are what creates a ‘master of their craft’
Full Width vs Box Width
6 minutes
Elementor Box Shadows
9 minutes
Get Access Now
Responsive Vertical Alignment
3 minutes
Get Access Now
Elementor Mobile Optimization
5 minutes
Get Access Now
Custom Positioning (Advanced)
5 minutes
Get Access Now
Motion Effects Tutorial (Advanced)
4 minutes
Elementor Popups Tutorial
6 minutes
Get Access Now
Theme Builder Tutorial
17 minutes
Get Access Now
Product Page + Archive Templates
6 minutes
Get Access Now
How to Create a Transparent Header
7 minutes
Get Access Now
Creating Better Footers on Elementor
3 minutes
Get Access Now
Blog Post Design Best Practices
6 minutes
Get Access Now
Saving Sections to Save Time
3 minutes
Get Access Now
Saving Entire Page Templates
3 minutes
Get Access Now
Copy & Pasting for Speed Building
2 minutes
Get Access Now
Masterclass Landing Page Breakdown
15 minutes
Get Access Now
Your Elementor Color Palette
1 minutes
Get Access Now
Live Header Build #1
19 minutes
Get Access Now
Live Header Build #2
19 minutes
Get Access Now
5. Custom Fonts
Learn the easiest and simplest method to load a custom font into your WordPress site and start using it in Elementor as soon as possible!
How to Implement Custom Paid Fonts
5 minutes
Get Access Now
6. Planning & Building for Success
Learn my exact processes from start to finish that I use to build out 5 figure websites for clients that pay that I’m worth. These processes include specific techniques and strategies to ensure that you’ll be able to design world-class websites in HOURS, not weeks.
EPC Method
7 minutes
Best Framework for Your Page
7 minutes
Get Access Now
Gathering Your Tools & Assets
8 minutes
Get Access Now
Sketching Out Your Design on Paper
13 minutes
Get Access Now
Where to Get Inspiration for Designs From
3 minutes
Get Access Now
7. Creating Design Mockups
Every great design ALWAYS starts out with a mockup. Learn how I use a tool called Sketch to create breath-taking web designs that I then am able to transfer over and build out on WordPress with Elementor in a matter of hours.
Intro to Sketch (Design Mockup Software)
7 minutes
Sketch Artboards
8 minutes
Get Access Now
Sketch Shapes
7 minutes
Get Access Now
Sketch Text
7 minutes
Get Access Now
Sketch Grouping & Aligning
8 minutes
Get Access Now
Sketch Shadows
6 minutes
Get Access Now
Creating a Brand Guide on Sketch
6 minutes
Get Access Now
Why We Use Mockups
2 minutes
Get Access Now
Live Sketch Mockup Build
1 hour+
Get Access Now
8. Creating Better Imagery
Graphics are some of the most important parts of the aesthetics of a website, and can make or break your design. Learn specific techniques and tricks I use to build beautiful world-class graphics like you see here in a matter of minutes.
Creating Images Introduction
2 minutes
Get Access Now
Layering Images
7 minutes
Get Access Now
Darken / Lighten Parts of an Image
3 minutes
Get Access Now
Masking Images
6 minutes
Get Access Now
Adjusting Colors to Match Your Brand
5 minutes
Get Access Now
Adding Text on top of Images
8 minutes
Get Access Now
Editing Backgrounds for Readability
7 Minutes
Get Access Now
9. My Tools & Resources
Your tools can completely change a 5 hour website build into a 50 hour website build. By knowing the right tools & resources, you can significantly cut build times and design better-looking websites in hours, rather than days.
Background Removal App – Advanced Tutorial
2 minutes
Get Access Now
Digital Asset Management Software
7 minutes
Get Access Now
Augment Elementor Elementors w/ Plugin
5 minutes
Get Access Now
The $10 Premium Font I Use for EVERY Project
3 minutes
Get Access Now
Online Resources for Design Inspiration
4 minutes
Get Access Now
Advanced Color Picking Tool
5 minutes
Get Access Now
Creating Gradient Buttons in Elementor
2 minutes
Get Access Now
Getting Inspiration from Specific Page Types
2 minutes
Get Access Now
WP Design Masterclass
Join hundreds of other students and become a master of web design and build things that will impress clients and convert customers like clockwork
I’m so convinced that this will completely change the way you build websites that If you’re not impressed, I’ll gladly refund your entire purchase within 60 days of purchasing WP Design Masterclass
Instant Access Available
Product Content

Get Instant Access Neel Sarode – WP Design MasterClass at Offimc.click Now!
Sale Page: https://neel8c24cd.clickfunnels.com/preview-lessons-page1584718885764
Archive:https://archive.fo/wzVln
Delivery Information
- Upon ordering the product, a delivery email with download instructions will be sent immediately to you so that you may download your files. If you log in (or create an account) prior to purchase you will also be able to access your downloads from your account dashboard.
- It is a digital download, so please download the order items and save them to your hard drive. In case the link is broken for any reason, please contact us and we will resend the new download link to you.
- If you don't receive the download link, please don’t worry about that. We will update and notify you as soon as possible from 8:00 AM – 8:00 PM (UTC+8).
- Please Contact Us if there are any further questions or concerns you may have. We are always happy to assist!








8 reviews for WP Design MasterClass – Neel Sarode
There are no reviews yet.